La Cité des mémoires étudiantes lancera au mois de mai 2015, un centre de ressources archivistiques et documentaires sur les mouvements étudiants dont le socle technique reposera sur les logiciels AtoM 2 et Omeka. Nous reviendrons très prochainement sur ce projet qui nous donne aujourd’hui l’occasion de vous présenter un plugin très intéressant d’Omeka : ExhibitBuilder 3.0.
1/ Qu’est-ce que ExhibitBuilder ?
Le plugin ExhibitBuilder permet de développer des expositions en ligne ou des pages Web spéciales, en mêlant des documents d’archives (documents, images, sons, vidéos) et du contenu éditorial. Grâce à sa souplesse et sa simplicité d’usage, ce plugin permet de créer de véritables expositions virtuelles pour vos lecteurs.
2/ Différence entre une collection et une exposition ?
L’une des principales fonctionnalités d’Omeka est de pouvoir regrouper des items (pièces, documents d’archives) au sein de « collections », catégorisées pour restituer intellectuellement la structure du corpus documentaire. Alors que « l’exposition » permet de mettre en scène ces mêmes items selon une logique de valorisation.
Afin d’expliciter cette différence entre collection et exposition, appuyons nous par exemple sur le Musée d’Orsay. Celui-ci montre, dans toute sa diversité, la création artistique du monde occidental de 1848 à 1914 aux moyens de trois de collections nationales (Louvre, Jeu de Paume, Art moderne) et organisent chaque année des expositions temporaires grâce notamment à ses collections. Actuellement, il est donc possible d’aller visiter l’exposition de Pierre Bonnard. Peindre l’Arcadie montée aux moyens de ses collections et de celles de la Fundación MAPFRE, Madrid et les Fine Arts Museums of San Francisco.
3/ Principes généraux d’une exposition sous Omeka
Une exposition est composée de deux types pages :
- Une page de présentation : une page initiale qui introduit l’exposition
- Les pages de l’exposition : des pages composées des items issus de votre base de données Omeka que vous souhaitez mettre en évidence et / ou en relation.
Une exposition peut être composée d’une page ou se décliner sur plusieurs pages.
4/ Scénographie de l’exposition
Pour la mise en page de vos expositions, il est possible de jouer avec 4 types de blocs pouvant s’imbriquer comme des Legos à l’aide du drag & drop (tirer / déposer). Grâce à ce principe, les combinaisons de mise en page sont presque infinies.
4.1 – Le bloc “fichier contenant du texte”
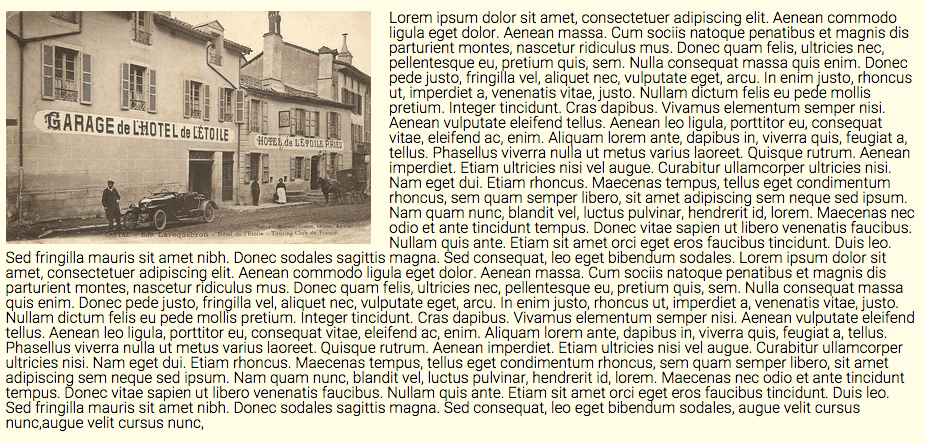
Il permet d’imbriquer le fichier média issu de l’item (une photo par exemple) et un bloc de texte. Le texte apparaît soit à droite soit à gauche du fichier.
- Icône pour insérer un Item contenant du texte
- L’image peut se positionner à droite ou à gauche du texte
4.2 – Le bloc “ galerie”
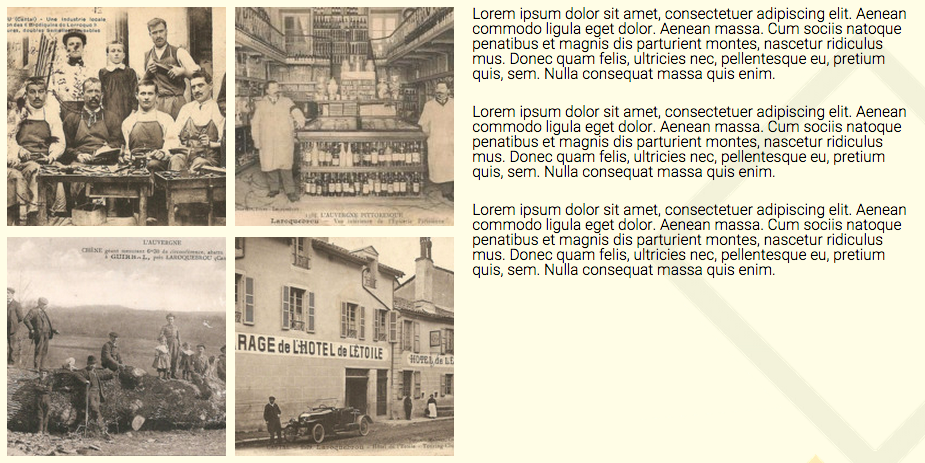
Il permet de créer une galerie d’items sous forme de vignettes carrées. Il est possible d’ajouter du texte aux galeries, soit à gauche soit à droite des images et de mettre en avant un item en affichant son fichier média dans une taille plus importante. Les autres items de la galerie seront disposés sous l’item « à la Une » ou sur le côté.
- Icône pour insérer une galerie dans le back-office Omeka
- La galerie peut compter plusieurs items ainsi qu’une zone de texte
4.3 – Le bloc “texte”
Ce blog permet créer une section de texte qui s’étend sur la largeur de la page entière.
- Icone du Bloc Texte dans le back-office Omeka
- Zone de texte où il est possible d’utiliser un WIZIWIG
4.4- Le bloc “géolocalisation map”
Ce bloc fonctionne avec le plugin Géolocalisation où il est possible de géolocaliser chacun de vos items sur une carte fournie par l’API Google Maps.
- Icône du back-office Omeka du Bloc Géolocalisation
- Il est possible de positionner plusieurs items sur une même carte
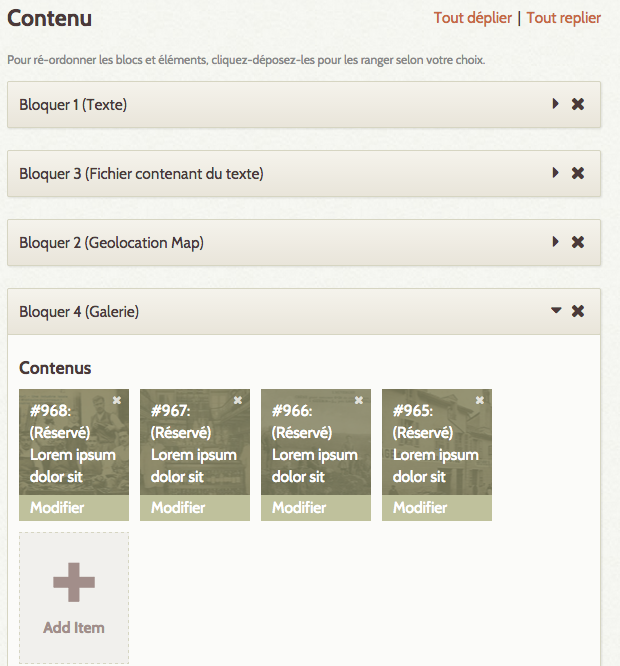
5/ Espace d’administration Omeka et résultat de la page d’exposition
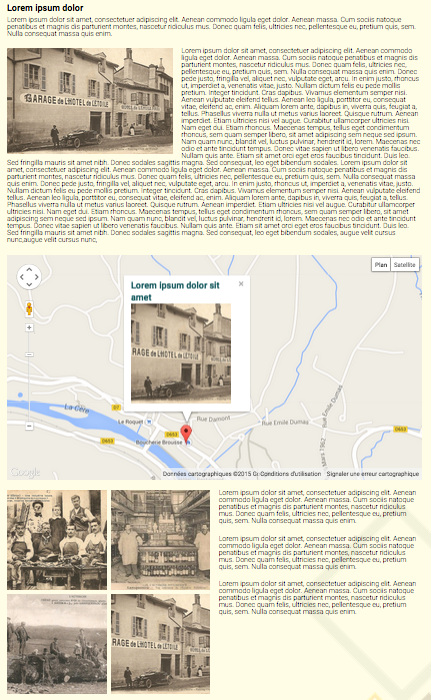
Dans les visuels ci-dessous, vous pourrez voir les différents blocs dans l’espace d’administration Omeka (zone de texte, fichier contenant du texte, une carte et pour finir une galerie) puis le résultat pour l’utilisateur.
- Blocs de construction d’une page exposition dans Omeka
- Les 4 blocs assemblés sur la page d’exposition
6/ Démarche globale pour créer une exposition
Pour créer une exposition sur Omeka il convient :
1. Installer le plugin ExhibitBuilder 3.0 (si cela n’est déjà fait ^^).
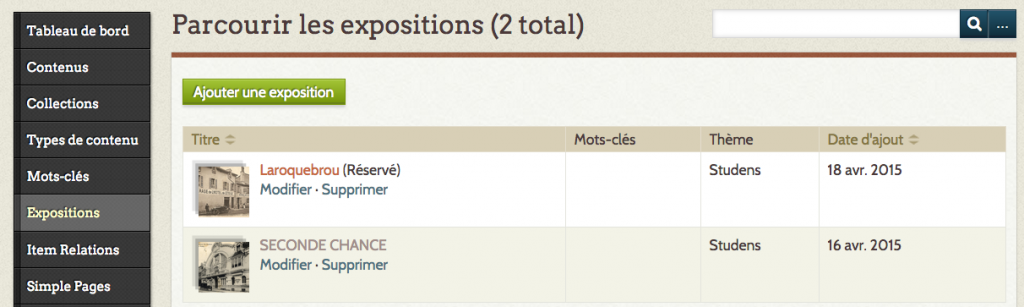
2. Cliquer sur « Expositions » dans la barre latérale de l’espace d’administration.
3. Cliquer sur le bouton « Ajouter une exposition ».
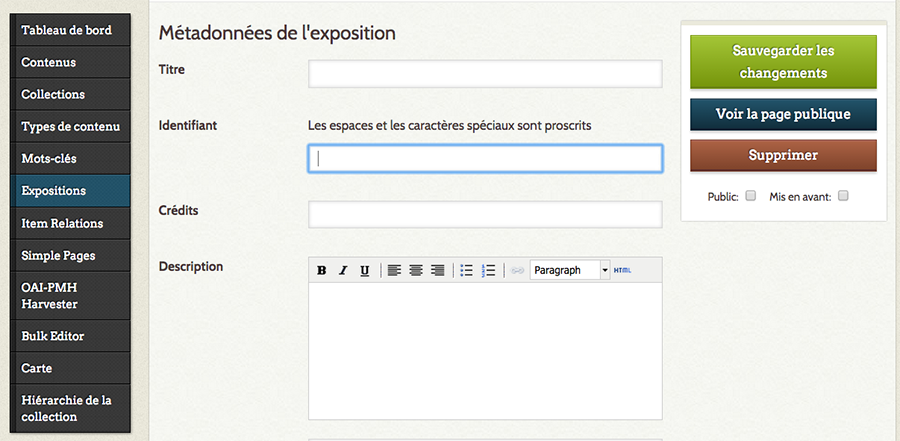
4. Créer la page de présentation de l’exposition.
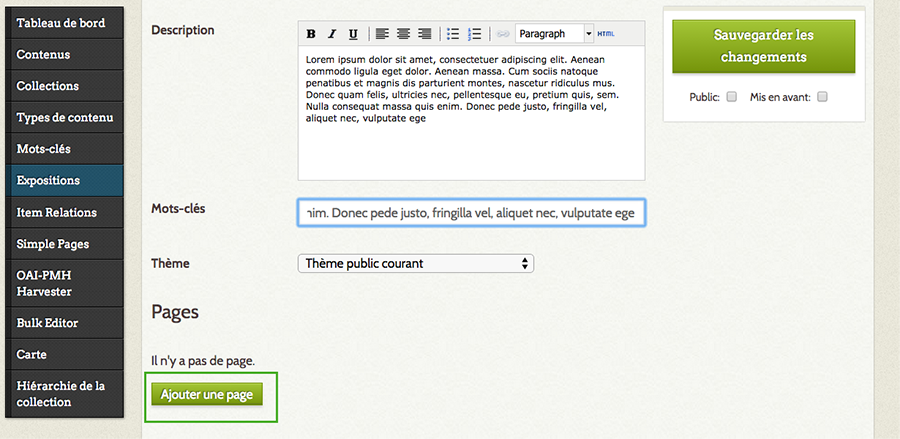
5. Cliquer sur « ajouter une page » en bas de la page de présentation de l’exposition.
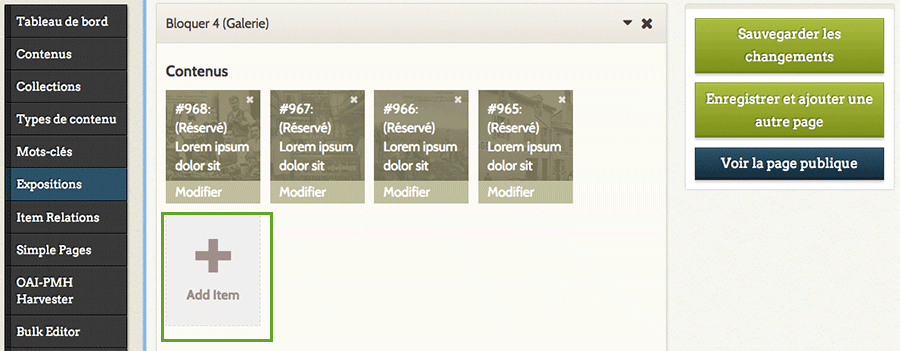
6. Ajouter un ou plusieurs types de blocs grâce au module situé en bas de page.
7. Insérer les items et écrire les textes (vous pouvez ordonner les contenus en utilisant le tirer / déposer).
8. Ajouter d’autres pages ou publier l’exposition.
Bons tests. Nous restons à votre écoute pour toutes questions !